Are you struggling to get people to click through to your SaaS website from social media? Do your link previews look unappealing or generic? If so, it's time to get your OpenGraph tags in order.
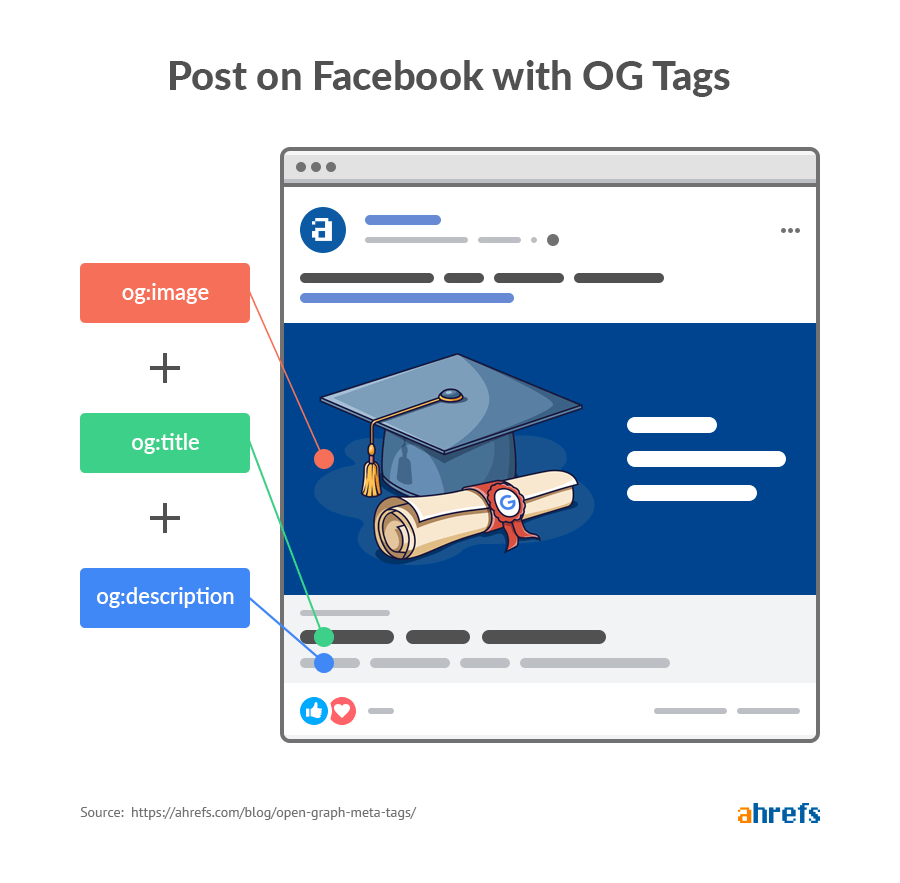
OpenGraph tags are a small bit of code that you can add to the <head> of your HTML page. These tags provide social networks with information about your webpage, such as the title, description, and image. When someone shares your webpage on social media, the social network uses this information to generate a link preview.

Optimizing your OpenGraph tags can improve the appearance of your link previews and increase click rates. Here are some tips for using OpenGraph tags to improve your SaaS website's social media presence:
| Variable | Description | Example |
|---|---|---|
| og:title | The title of the page | "How to Boost Your SaaS Website's SEO" |
| og:description | A brief summary of the content | "Learn the best practices for improving your SaaS site's search engine ranking." |
| og:image | The URL of the image to be displayed in the preview | "https://example.com/image.jpg" |
| og:url | The URL of the page being shared | "https://example.com/blog/post" |
| og:type | The type of content | "article", "website", "product", etc. |
1. Customize your title and description
Your title and description are two of the most important pieces of information for your link preview. Make sure they accurately reflect the content of your webpage and are compelling enough to encourage people to click through.
For example, if you're a project management SaaS, your title might be "Streamline Your Team's Workflow with Our Project Management Tool," and your description might be "Collaborate with ease and boost productivity with our powerful project management software."
2. Use eye-catching images
Images can make or break your link preview. Ensure your image is high-quality, relevant to your content, and visually appealing. You might even consider creating custom social media images optimized for each platform's dimensions.
For example, if you're a design SaaS, you might use a screenshot of your product in action or a before-and-after comparison of a design project.
3. Test and validate your tags
Before you publish your webpage, make sure to test and validate your OpenGraph tags using the following tools:
- Facebook OpenGraph Debugger
- Twitter Card Validator
- Pinterest Rich Pins Validator
- Google Rich Results Test
These tools will help you ensure that your link preview looks exactly how you want it to on each social network.
4. Use a plugin or platform to simplify the process
If you're using a platform like WordPress or Shopify, there are plugins available that can help you optimize your OpenGraph tags without needing to write any code. For example, the Yoast SEO plugin for WordPress includes OpenGraph tag optimization features.
By optimizing your OpenGraph tags, you can improve the appearance of your link previews and increase click rates for your SaaS website on social media. So what are you waiting for? Get your OpenGraph tags in order today!

